En la ficha anterior propusimos colocar una imagen, horizontal o vertical, en el centro de un texto. Para ello, deberemos insertar la imagen mediante «INSERTAR», «IMAGEN», y luego escoger entre una imagen prediseñada o una de archivo.
Una vez que tengamos la imagen colocada en el punto que queramos, deberemos trabajar con la barra de herramientas de WordArt. Si no la tenemos disponible, deberemos desplegar el menú «VER», «BARRA DE HERRAMIENTAS», «WORDART».
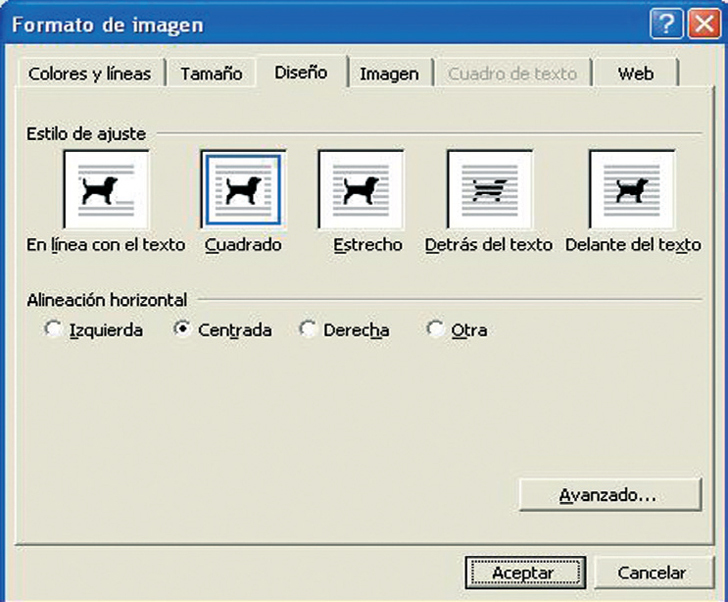
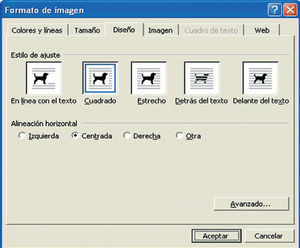
A continuación, haremos clic sobre la imagen y desplegaremos el menú «FORMATO», «IMAGEN», «DISEÑO», y obtendremos la pantalla que se muestra en la figura 1. También podemos acceder a algunas opciones con un clic sobre el icono de la barra de Word Art que se muestra en la figura 2. Las opciones disponibles son:
Figura 1
Figura 2
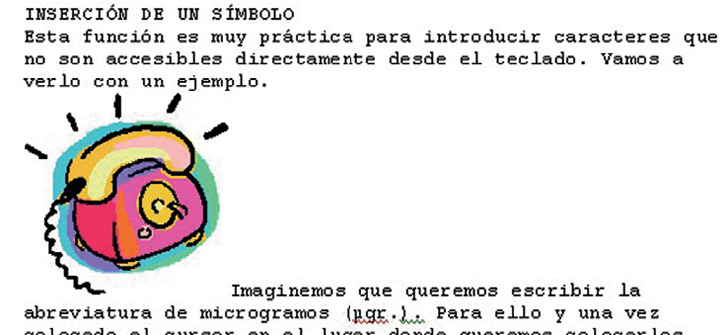
* En línea con el texto. Coloca la imagen en el punto en que la hayamos insertado, como se ve en la figura 3.
Figura 3
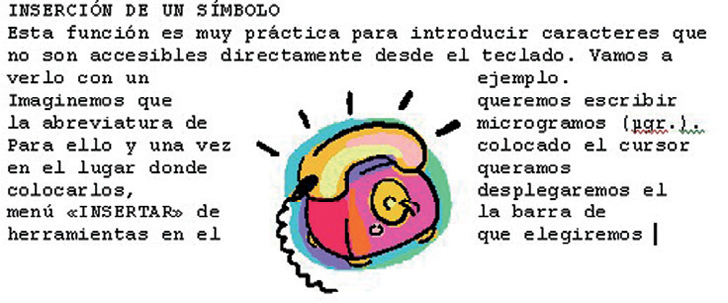
* Cuadrado. Ajusta el texto alrededor del cuadro de límite de la imagen seleccionada, como se muestra en la figura 4.
Figura 4
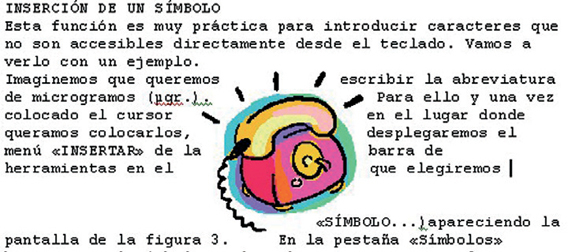
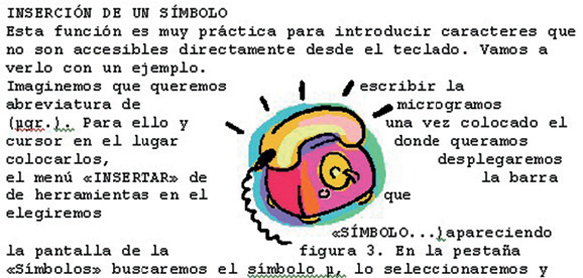
* Estrecho. Ajusta el texto alrededor del perímetro del objeto seleccionado. Es posible modificar este perímetro, como veremos más adelante. El resultado es el de la figura 5.
Figura 5
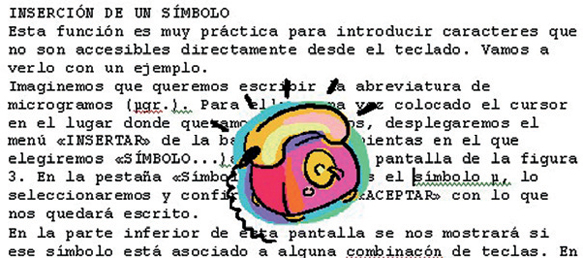
* Detrás del texto. Coloca la imagen detrás del texto del documento, y logra el efecto de la figura 6.
Figura 6
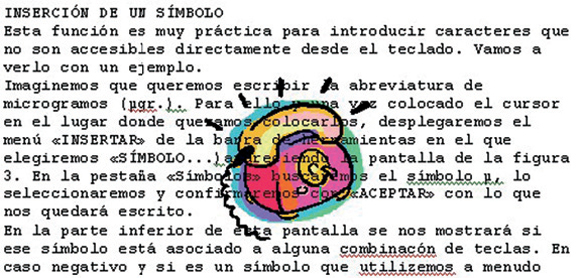
* Delante del texto. Coloca la imagen encima del texto del documento, que toma el aspecto de la figura 7.
Figura 7
Si en la pantalla de la figura 1 hacemos un clic sobre «AVANZADO...», aparecen 3 nuevas opciones:
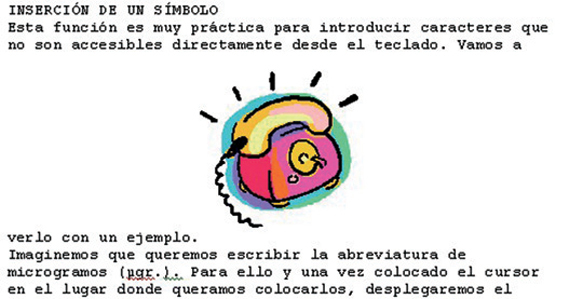
* Arriba y abajo. Ajusta el texto por arriba y por debajo de la imagen, pero no a los lados. El efecto se muestra en la figura 8.
Figura 8
* Transparente. Opción parecida a la de colocar la imagen delante del texto, pero de un modo transparente. También es posible modificar los puntos de ajuste (fig. 9).
Figura 9
* Modificar puntos de ajuste. Esta operación aparece al final de la lista del desplegable del icono de la figura 2, y permite modificar el perímetro y la forma del texto para adaptarlo a la imagen.
Barra de herramientas de imagen
A esta barra (fig. 10) se accede de dos formas: si seleccionamos la imagen y elegimos, con el botón derecho del ratón, «MOSTRAR BARRA DE HERRAMIENTAS IMAGEN», o mediante el desplegable «VER», «BARRA DE HERRAMIENTAS»,«IMAGEN».
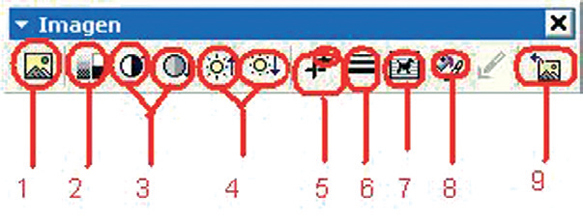
Figura 10
Esta barra permite las siguientes acciones:
* Insertar imagen. Se trata de un atajo del procedimiento que se ha explicado anteriormente.
* Control de imagen. Permite transformar la imagen en un escalado de grises, en una imagen en blanco y negro o en una marca de agua. Los tres aspectos se muestran en la figura 11.
Figura 11
* Más o menos contraste. Como su nombre indica, permite contrastar más o menos la imagen.
* Más o menos brillo. Funciona igual que en el caso anterior, pero con relación al brillo.
* Recortar. Recorta o restaura parte de una imagen.
* Estilo de línea. Nos lleva a un desplegable de diversos tipos de línea.
* Ajuste del texto. Se ha visto anteriormente.
* Formato de imagen. Aplica formato a la línea, color, relleno y trama, tamaño, posición y otras propiedades de la imagen seleccionada.
* Restablecer imagen. Quita los recortes de la imagen seleccionada y devuelve la configuración inicial de color, brillo y contraste.
Captura de imágenes
Hasta ahora hemos trabajado con la premisa de que ya disponíamos de la imagen, en un archivo o prediseñada.
En este apartado vamos a digitalizar nuestras propias imágenes. Para eso, deberemos disponer de un escáner que, según las necesidades de calidad de imagen, deberá tener más o menos calidad y, por tanto, será más o menos caro.
El escáner digitaliza las copias en papel o las diapositivas para luego transferirlas por USB o por vía inalámbrica al ordenador.
Debido al gran número de marcas y modelos, no nos vamos a entretener con ninguno de ellos, pero sí queremos hacer una advertencia, ya que hay escáneres que sólo admiten hojas sueltas y otros que permiten digitalizar documentos y páginas de cuadernos o libros.
Los escáneres de hojas son más apropiados para una oficina, ya que permiten una digitalización rápida de varios documentos sin intervención del operador.
El escáner necesita un programa que le ordene lo que tiene que hacer. Generalmente, al adquirir un escáner se suministra un programa de gestión, pero podemos utilizar un programa estándar como Microsoft Photo Editor, que ya viene con el sistema operativo.
Procedimiento de captura de una imagen
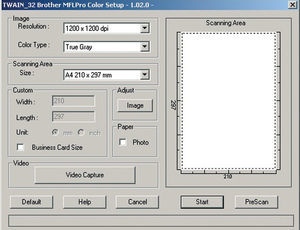
En el desplegable «ARCHIVO» escogeremos «DIGITALIZAR IMAGEN...» o «CAPTURAR IMAGEN...». Siempre que haya un escáner conectado obtendremos una pantalla como la que se muestra en la figura 12.
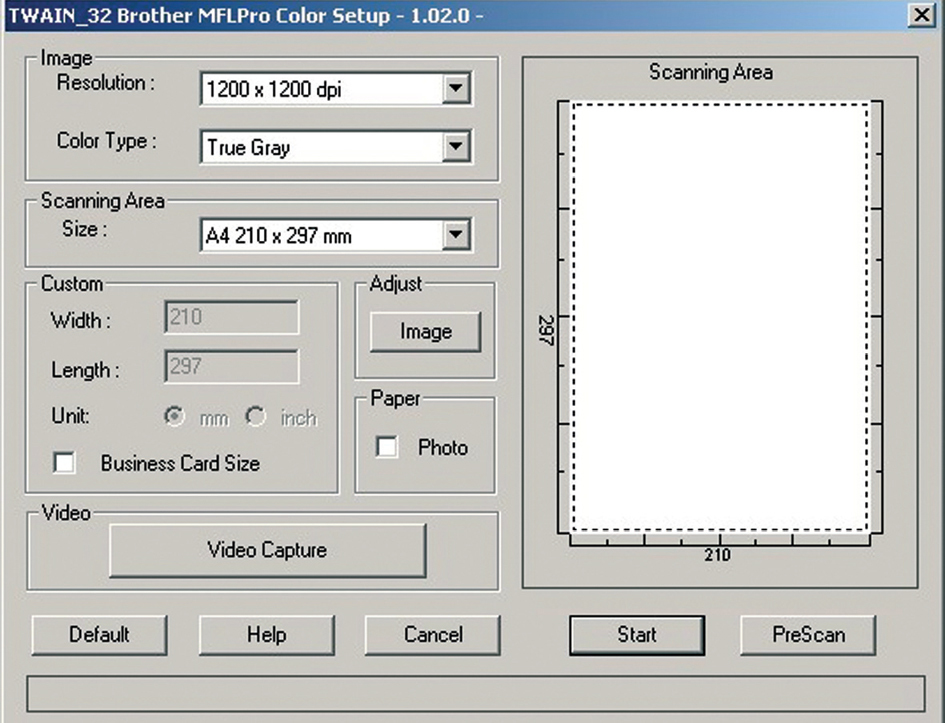
Figura 12
Generalmente, se permite hacer un «preescaneo», donde se ve una imagen previa, y que permite acotar los límites que realmente vamos a escanear. En este momento del proceso también se permite escoger la calidad y el tamaño del escaneado, así como si lo deseamos en blanco y negro o en color, entre otras características.
Antes de seguir, es importante saber el destino de la imagen, ya que el espacio que ocupa es proporcional a su calidad. Por ejemplo, no tiene sentido escanear con la máxima calidad una imagen destinada a ser expuesta en un sitio web, en formato mapa de bits, ya que tardaría mucho tiempo en ser descargada para los internautas que no dispongan de conexión ADSL.
Como culminación del proceso, se nos pregunta cómo y dónde se va a guardar la imagen escaneada. De acuerdo con lo explicado en la ficha anterior, conviene que la imagen se guarde en formato JPGE y en la subcarpeta que hayamos creado específicamente dentro de la carpeta «Mis Documentos».
Edición de una imagen
Como se expuso en la ficha anterior, para hacer una edición a fondo o semiprofesional de una imagen es necesario disponer de un programa específico, como PhotoShop.
Sin embargo, con Photo Editor y Paint, ambos incluidos en Windows, es posible editar imágenes con unos niveles de prestaciones bastante elevados. Veamos a continuación dos ejemplos de edición.
Obtener una imagen con parte de otra
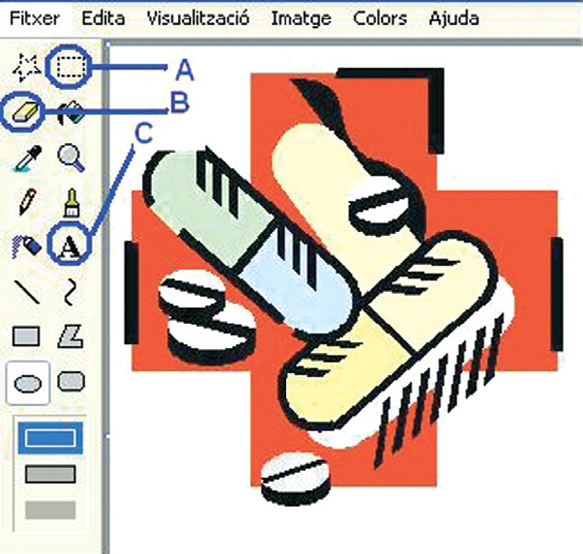
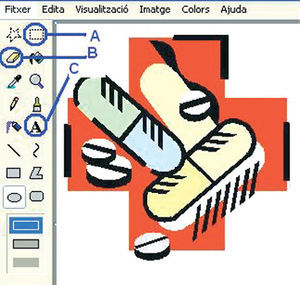
Supongamos que tenemos la imagen de la figura 13. Vamos a obtener una nueva imagen solamente con el comprimido de la parte inferior. Para ello utilizaremos el programa «PAINT», que se encuentra en «INICIO», «PROGRAMAS», «ACCESORIOS». Haremos clic con el botón A, que se indica en la figura 14, y señalaremos el área que ocupa el comprimido. Mediante «COPIAR» y «PEGAR» tendremos la imagen del comprimido, a la que le eliminaremos el color del fondo con la herramienta «BORRAR» (botón B de esta imagen), con el resultado que se muestra en la figura 15.
Figura 13
Figura 14
Figura 15
Añadir texto a una imagen
Partiendo de la misma imagen de la figura 13, utilizaremos la herramienta «TEXTO» (botón C de la figura 14), y en el punto elegido abriremos un cuadro de texto y escribiremos «CÁPSULAS Y COMPRIMIDOS». A este texto se le pueden aplicar propiedades de color, fuente, tipo de letra, tamaño, etc. En nuestro caso, le hemos dado las de negrita con color azul (fig. 16).
Figura 16
Conclusión
Con las nociones sobre la utilización de imágenes que hemos obtenido, tenemos conocimientos suficientes para manejar documentos que las contengan. Evidentemente, las personas más interesadas por este tema pueden ir mucho más allá si se lo proponen.